 QAの須賀(@kawabeaver)です。
先日QA Test Talk Vol.2で「自分たちのテスト設計プロセスを作ろう」というタイトルで、テスト設計プロセスを作る思考過程について発表させていただきました。(発表資料はこちら)
外部イベントで発表するのは初だったので緊張して「出社推奨日」がうまく言えませんでしたが、楽しい時間を過ごせました。
QAの須賀(@kawabeaver)です。
先日QA Test Talk Vol.2で「自分たちのテスト設計プロセスを作ろう」というタイトルで、テスト設計プロセスを作る思考過程について発表させていただきました。(発表資料はこちら)
外部イベントで発表するのは初だったので緊張して「出社推奨日」がうまく言えませんでしたが、楽しい時間を過ごせました。
さて、本記事では、上記発表で少し紹介したテスト設計プロセスについて説明したいと思います。
テスト設計のやり方に悩んでいる方、他の人のテスト設計を教える立場の方などのお役になれば幸いです。
- テスト設計とは何か
- テスト設計はなぜ必要か
- テスト設計プロセスをなぜ作ったか
- テスト設計プロセス作成のゴール
- テスト設計プロセスの内容
- テスト設計プロセスを作成したことによる成果
- 今後の展望
- We are Hiring!
テスト設計とは何か
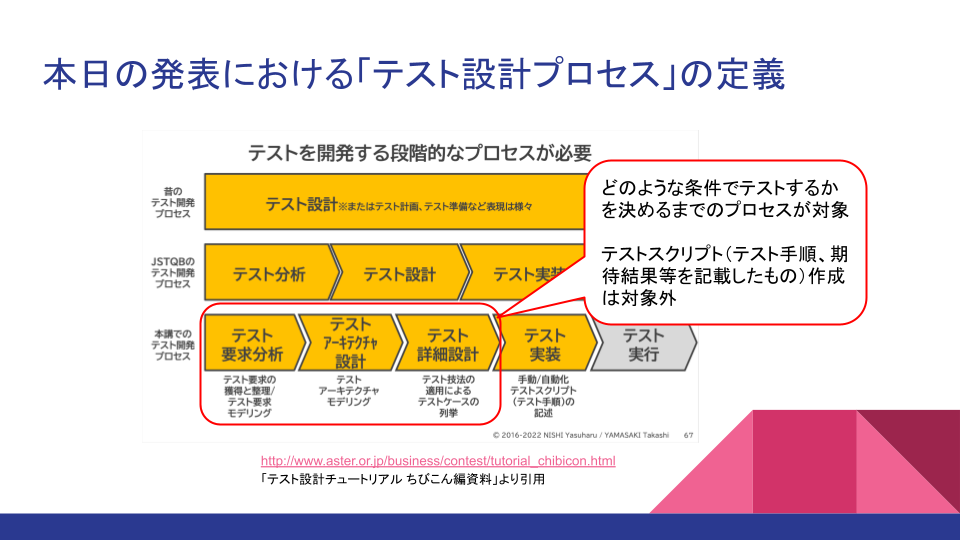
昔はテストケースを作成することを「テスト設計」と呼んでいたと思いますが、最近ではテストケースの作成工程は細かく分けて考えられています。 テスト設計チュートリアルちびこん編の資料の資料を引用すると、以下のようになります。

本記事では、上記画像の赤枠部分、すなわち、テスト対象の分析〜テストする条件を導くまでの工程を「テスト設計」と呼んでいます。*1
テスト設計はなぜ必要か
ソフトウェアは複雑なため、ソフトウェアに発生しうる全ての前提条件(データの状態など)や入力内容をテストすることは現実的ではありません。 そのため、限られたリソースの中で実施可能な効果的なテスト項目を選択する必要があります。
また、ソフトウェア開発は基本的に各プロジェクトで毎回同じものを作ることはありません。そのため、テスト項目は開発内容ごとに考える必要があります。*2
まとめると、限られたリソースの中で実施可能な効果的なテスト項目を、プロジェクトごとに考える必要があるため、テスト設計が必要になってきます。
テスト設計プロセスをなぜ作ったか
コミューンでは、Developerが実装してQAがテスト設計を行う分業体制ではなく、Developer自身が良いテスト設計を行える体制を目指しています。 理由は以下の通りです。
- QAに依存しない(ボトルネックを発生させない)体制にすることで、各チケットのサイクルタイムを改善したり、組織をスケールしやすくする。
- Developer自身がテストに積極的に関与することで、Developerが品質に対する責任を持ちやすくする
しかしながら、Developerはテスト設計以外の作業も行うため、テスト設計を専任で行う場合よりもテスト設計の経験を多く積めません。 そこで、経験のみに依存せず成果を出せる仕組みが必要になります。
また、先日の発表で既存のテスト設計プロセスを紹介しましたが、コミューンの現状に合わない工程がいくつかありました。 そこで、コミューンの現状にあったテスト設計プロセスを作成することにしました。
テスト設計プロセス作成のゴール
テスト設計プロセスVersion 1では、一言で言うと、数ヶ月後に安定して60点以上のテスト設計ができる状態になることを目指しました。 60点以上のテスト設計とは、検出難易度(テスト条件を思いつく難易度)が中程度の不具合を全て検出できているイメージです。 一言で言うと、テスト対象漏れや画面単体のテスト(画面の表示を確認するテストや1画面を操作するテスト)においては、原則テスト漏れが発生しない状態を目指します。
| よくあるテスト漏れの種類 | テスト設計に基づく検出難易度 |
|---|---|
| テスト対象漏れ | 低 |
| 1画面を操作するテストにおけるテスト条件漏れ | 中 |
| 複数画面を操作する場合のテスト条件漏れ | 高 |
| 性能テスト漏れ | 中〜高 |
| リグレッションテスト漏れ | 高 |
なぜ60点を目指すかというと、今までテスト設計を専門としてこなかった人が対象のため、段階的にステップアップしていった方が効率的だと考えたからです。*3
残りの40点の不具合に対しては、リグレッションテストは自動テストで補い、その他については新たなプロセスを確立するまでテスト設計レビューなどで補っていきます。
テスト設計プロセスの内容
テスト設計プロセスは以下の手順で行います。
- テスト対象を洗い出す
- テスト対象について、テスト条件に関する情報を洗い出す
- テストすべきテスト観点(テストすべきこと。テストする条件を抽象化したもの)を洗い出す
- 各テスト観点に対してどこまでテストするかを決める
- テストする条件を具体化する
途中で前工程に戻るのは問題ありません。なぜならば、具体的なテスト条件を考えたり実物を触ってみることでアイデアが思い浮かぶことがあるためです。 また、慣れてくると幾つか工程を同時に行うことも可能です。
それでは、以下のログイン画面のサンプルを例に手順の詳細について説明していきます。

テスト対象を洗い出す
テスト対象が漏れないようにするため、画面の部品(コンポーネント)を分解します。
上記のログイン画面を分解すると以下のようになります。
- ロゴ(sample)
- 画面名(ログインする)
- メールアドレス入力フォーム
- パスワード入力フォーム
- ログインするボタン
- 「パスワードを忘れた場合」リンク
なお、弊社のサービスは設定によってロゴの画像、文字色、フォント、表示する言語を変更できるため、殆どのコンポーネントは動的なコンテンツとなります。
テスト対象について、テスト条件に関する情報を洗い出す
各テスト対象に対するテスト条件を洗い出すために、各テスト対象に関係する情報を洗い出します。 情報を連想しやすくするため、以下の枠組みを使って情報を洗い出します。
- テスト対象を操作する人
- テスト対象に対して入力するもの
- テスト対象が出力するもの ※ 期待結果にもなる
- テスト対象が出力内容を決めるためのロジック
- テスト対象が参照・更新するデータ
先ほどのログイン画面の例を一部記載すると、以下のようになります。
メールアドレス入力フォームの場合
| 項目 | 洗い出した情報 |
|---|---|
| テスト対象を操作する人 | 管理者、一般ユーザー |
| テスト対象に対して入力するもの | 文字列(メールアドレス) |
| テスト対象が出力するもの | placeholder |
| テスト対象が出力内容を決めるためのロジック | サイトの言語設定 |
| テスト対象が参照・更新するデータ | サイトの言語設定 |
ログインするボタンの場合
| 項目 | 洗い出した情報 |
|---|---|
| テスト対象を操作する人 | 管理者、一般ユーザー |
| テスト対象に対して入力するもの | クリック |
| テスト対象が出力するもの | エラー表示、画面遷移、Cookie、ログイン履歴(DB) |
| テスト対象が出力内容を決めるためのロジック | ID/PWのチェック、クエリパラメータに応じた画面遷移先 |
| テスト対象が参照・更新するデータ | ユーザー情報、ブラウザのURL、Cookie |
テストすべきテスト観点を洗い出す
リスク(不具合の発生確率 x 不具合発生時の影響度)の高さに応じてテストすべきテスト観点を決めていきます。
独立した新規機能を開発する場合は、基本的にどのテスト観点もリスクが一定程度あるため、各テスト観点を一通りテストすることになると思います。 既存機能を改修する場合は、リスクに応じてテストすべきテスト観点を削減することで、効率的なテストを行うことができます。
後者について、ログイン後に2要素認証を求める改修を行う場合の例で説明します。
ログイン後に2要素認証の画面に遷移する処理を追加するので、ログイン画面にアクセス〜認証が成功するまでの処理は本改修の影響を受けず不具合発生確率が低いと考えられます。 そのため、テストすべきテスト観点は認証成功後の処理に限定されます。
ログインするボタンの場合における認証成功後の処理に関係する情報(太字部分)
| 項目 | 洗い出した情報 |
|---|---|
| テスト対象を操作する人 | 管理者、一般ユーザー |
| テスト対象に対して入力するもの | クリック |
| テスト対象が出力するもの | エラー表示、 画面遷移 、Cookie 、 ログイン履歴(DB) |
| テスト対象が出力内容を決めるためのロジック | ID/PWのチェック、 クエリパラメータに応じた画面遷移先 |
| テスト対象が参照・更新するデータ | ユーザー情報、 ブラウザのURL 、Cookie |
テストすべきテスト観点
- クエリパラメータに応じた画面遷移先
(参考)テストすべき期待結果
- 画面遷移先
- Cookieが発行されるタイミング
- ログイン履歴が更新されるタイミング
もちろん、ログイン機能は不具合発生時の影響度が大きいので認証成功前の処理についても念の為テストしたい、という判断もありえます。
各テスト観点に対してどこまでテストするかを決める
テストすべきテスト観点が決まった後は、テスト観点に対してどの程度網羅的なテスト条件にするかを決めます。 どの程度網羅的なテスト条件にするかは、以下から判断します。
- 想定される不具合や不具合が発生する条件
- リスク(不具合の発生確率 x 不具合発生時の影響度)の高さ
先ほどあげたクエリパラメータに応じた画面遷移先を例に考えてみます。
私の主観でブラウザのURL(クエリパラメータ)に関しての汎用的なテスト条件を挙げると、以下のようなものになります。
- クエリパラメータなし
- 英数字のみのクエリパラメータ
- &が含まれるクエリパラメータ
- URIエンコードされた文字列を含むクエリパラメータ
- リダイレクト先に外部ドメインのURLが指定されたもの*4
もし想定される不具合や不具合が発生する条件が「URIエンコードされた文字列を含むクエリパラメータの時にうまく画面遷移できない」と言うものであれば、「URIエンコードされた文字列を含むクエリパラメータ」のテスト条件だけテストを行います。 もちろん、画面遷移が重要機能なのでリスクが高いと判断し、各テスト条件を念の為網羅的にテストすると言う判断もありえます。
テストする条件を具体化する
テスト観点に対してどの程度網羅的なテスト条件にするかを決めた後は、具体的なテスト条件を決めていきます。
網羅的にテストをすると決めた場合は、想定される入力を全てテスト条件にしたり、デシジョンテーブルなどを用いたりして網羅的なテスト条件を決めます。
代表的な条件だけテストすると決めた場合は、同値分割法・境界値分析を用いたり、想定される入力のうち任意のテスト条件を選んだりしてテスト条件を決めます。
具体的なテスト条件を決める際は、汎用的なテスト観点、プロダクト固有のテスト観点毎にナレッジを貯めていき、個人の経験に頼らずテスト条件を洗い出せる体制にする予定です。
具体的には、「テスト条件に関する情報を洗い出す」で洗い出したようなキーワードをベースに、以下のようなナレッジを貯めていきます。
- 入力
- クリック
- シングルクリック、ダブルクリック
- 文字列
- 未入力、文字種、文字数、メールアドレスなど形式があるもの
- クリック
- データ
- ブラウザのURL
- クエリパラメータなし
- 英数字のみのクエリパラメータ
- &が含まれるクエリパラメータ
- URIエンコードされた文字列を含むクエリパラメータ
- リダイレクト先に外部ドメインのURLが指定されたもの
- ブラウザのURL
テスト設計プロセスを作成したことによる成果
QA未経験からQAに転向された方がこのプロセスのドラフト版を基にテスト設計の経験を積んだ結果、2ヶ月程度でほぼ一人前(テスト設計の成果物に対して私からの指摘がほぼなくなる状態)になりました。
テスト設計(やそのレビュー)だけ行うわけではないDeveloperの方にも同様に成果が出るかは、今後検証していくことになります。
今後の展望
今回作成したテスト設計プロセスは、言語化できていないノウハウや考慮漏れがあると思われるため、実際にテスト設計プロセスを運用しながらプロセスを継続的にブラッシュアップしていきたいと考えています。
また、今回カバーしていない不具合についても容易に検出できるようなプロセスを作っていきたいと考えています。
テスト設計プロセスのアップデートがあれば、またブログで紹介いたします。
We are Hiring!
コミューンでは企業とユーザーが融け合う社会の実現を一緒に目指してくれるQAエンジニアを募集しています。 コミューンに興味のある方は是非以下のページからカジュアル面談のお申し込み、またはご応募をよろしくお願いします!