
コミューン株式会社でQAチームのマネージャーをやっている須賀(@kawabeaver)です。
私が2022年1月に1人目の社員QAエンジニアとして入社してから2年経過し、今ではQAチームのメンバーは私含めて3名になりました。本記事ではQAチームの今までの活動を振り返ってみたいと思います。今回の記事は2022年前半の振り返りです。後日2022年後半や2023年の活動内容も公開する予定です。
QAエンジニアの方やQAチーム立ち上げを考えている方の参考になれば幸いです。
1月〜3月(開発組織に溶け込む)
私がコミューンに入社した当時は、フルタイムで働くQAエンジニアは不在でした。そのため、最初はQAエンジニアという職種の役割を紹介したり、QAエンジニアとしてなるべく早く成果を出したりすることで、QAエンジニアがいることのメリットを感じてもらえたりするように心がけました。
QAエンジニアという職種の紹介
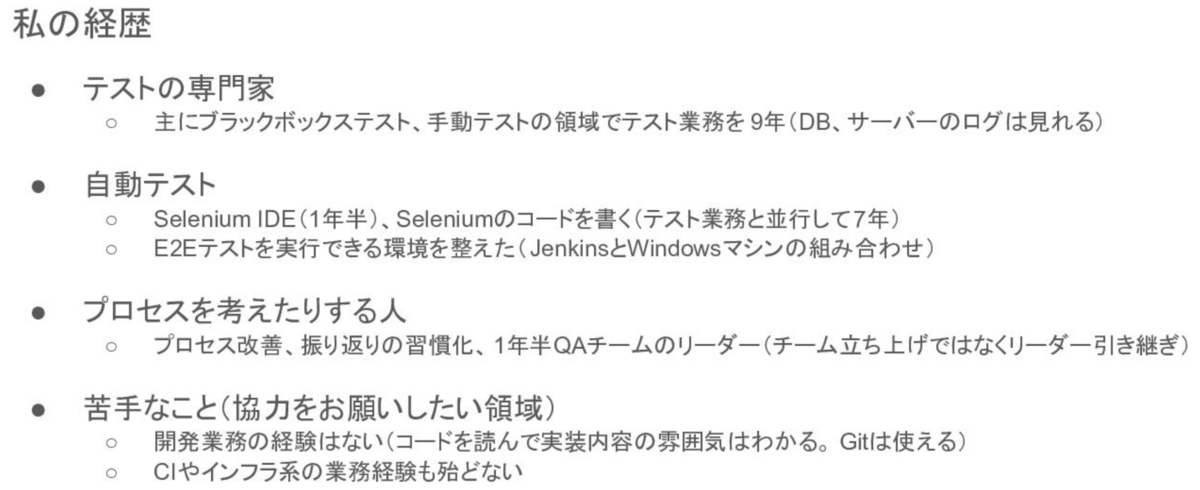
QMファンネルをベースに一般的なQAエンジニアの説明をし、自分の得意なこと・苦手なこと・現時点でどんなことをやりたいと考えているかを紹介しました。*1

現状の分析、WebチームにおけるQAエンジニアの関わり方の決定
最初の1ヶ月は現状の開発組織の分析を行い、QAエンジニアの関わり方を決定しました。 現状の分析から意思決定までの過程の詳細は以下の記事で紹介しています。
簡単に概要を説明すると、優先課題であるテスト分析不足を改善するため、既存のプロセスをあまり変えないで短期的に成果を出せる方法を選びました。具体的には、QAエンジニアとして以下のように関わることにしました。
- スクラムのセレモニーに参加し、仕様やプロセスについて気になった点を指摘する
- Webエンジニアが作成したテストケース(既存プロセスのまま)に対してレビューをする
- テストケースは機能テストの他、テスト漏れが発生しがちな性能テスト、リグレッションテストの見出しだけつけてもらい、それ以外のルールは追加なし
- Webエンジニアがテストケース作成・テスト実施を行う点はそのまま
- なるべく指摘理由を示し、テスト分析の考え方を掴んでもらう
成果としては、テスト分析が原因のテスト漏れを80%以上削減することに成功しました。*2
Node.jsメジャーバージョンアップ時のテストケース作成
Node.jsメジャーバージョンアップのテスト内容について相談を受けました。 私がコミューンに入社した当時は既に開発時にCypressによるE2Eテストを実装するルールとなっており、E2Eテストがそれなりに実装されていました。しかしながら、機能全体の網羅的なテストケースは存在しませんでした。そこで、私は機能一覧と各機能に対するテストケースを作成しました。
以後、このテストケースは大規模なリグレッションテストを行う際に活用されています。
番外編:他職種の活動の紹介
QAチームの活動ではありませんが、品質向上に重要な活動のため特別に記載しています。他職種と役割分担をしながら品質向上に取り組んでいた雰囲気が伝われば幸いです。
- SRE主導で顧客への影響が大きい障害に対してポストモーテムを実施する運用を開始
- スクラムマスター主導でJIRAのチケットの記載ルール等が整備され、各セレモニーで行う活動も改善された(関係者間の情報伝達の改善)
- 例えば、ユーザーストーリーの書き方を決める、チケットにWhy, What, Howを書く、など
4月〜6月(QAの教育体制構築、E2Eの運用改善など)
社内でWebエンジニアからQAエンジニアにキャリアチェンジしたい方(以下、「2人目のQA」)が現れたので、QAチームが2人体制になりました。テスト分析が原因のテスト漏れは3月まででおおよそ解決できたため、2人目のQAを育成して開発組織が拡大しても同様の品質を保てる体制を目指しました。
また、2人目のQAが開発経験者であることを活かし、運用負荷が高まっていたCypressのE2Eテストの運用改善を目指しました。
その他、バグバッシュやヒヤリハット事例収集といった新しい取り組みにもチャレンジしました。
テストスキル教育体制の構築
2人目のQAはテストに関して学習した経験があまりなかったため、テストに関する体系的な知識とテスト分析の具体的な方法を身につける必要がありました。そこで、以下のようなことを実施しました。その結果、2人目のQAは7月からは1人でテストケースのレビューを行えるようになりました。
テストに関する体系的な知識の習得
ASTER標準テキストとテスト設計チュートリアルちびこん編を学習してもらいました。*3
テスト分析の具体的な方法の習得
上記のテスト設計チュートリアルちびこん編の資料などを参考にしつつ、より具体化したテスト分析マニュアルのベータ版を作成しました。後に完成したマニュアルのバージョン1は以下の記事で紹介しています。
3ヶ月間のペアテスト分析の実施
最初は上記マニュアルをベースに私が何を考えているかを実況しながらテスト分析の見本を見せ、テスト分析をどのように行うかを理解してもらいました。その後、2人目のQAにテスト分析をしてもらいながら、都度気になった点を私からフィードバックしました。
ペアテスト分析の良い点は、マニュアルで言語化されていない部分を伝えられる点、相手の作業工程がわかるので作業工程自体の改善点をフィードバックできる点にあります。
特にテスト設計の場合は自分で良いテスト設計か否かの確認が難しいため*4、他の人からのフィードバックを受けられるのは学習に効果的だと考えています。
モバイルチームでのテスト設計、テスト実施
モバイルチームでネイティブアプリのFlutter化プロジェクトが佳境となり、私がモバイルチームに参加してテスト分析からテスト実施まで行いました。
私は本格的なネイティブアプリのテストは初めてだったため、以下のサイトを参考にさせていただきました。
E2Eテストの運用負荷軽減、E2Eテストの新規実装
E2Eテストといえば避けて通れないのがFlaky Test(実行結果が不安定なテスト)と実行時間の問題です。2人目のQAが開発者としての経験を活かして以下の活動を行いました。
- 修正が後回しにされがちなCypressのFlaky Testの修正
- CypressのE2Eテストの実行を並列で行える環境を構築
- 40分程度の実行時間が10分程度にまで短縮
また、メルマガ配信システムの性能試験も兼ねたE2Eテストを実装しました。*5
バグバッシュの実施
Next.jsのメジャーバージョンアップに対するテスト実施の負荷を分散するため、テスト実施を全Webエンジニアに行ってもらいました。せっかくなので、お祭り感を出すためにWebエンジニアをチームわけし、見つけた不具合を採点してチームで競う形式で実施しました。
残念ながらトータルで負荷分散の目的は果たせませんでしたが、知らない機能を知る良い機会になったというフィードバックをいただきました。*6
バグバッシュそのものについての詳細は以下の記事などを参考にしてください。
ヒヤリハット事例の収集開始
ヒヤリハットとは、危ないことが起こったが、幸い災害には至らなかった事象のことです。ハインリッヒの法則(分析により導かれた労働災害の発生比率)では、1 件の重大事故のウラに、29 件の軽傷事故、300 件の無傷事故(ヒヤリハット)があると言われています。
引用元: https://jsite.mhlw.go.jp/hyogo-roudoukyoku/var/rev0/0045/8117/hiyarihat.pdf
ヒヤリ・ハット自体の再発防止策を講じることで、重大なトラブルも削減できると考え、本番障害を生じさせる可能性のあったヒヤリハット事例の収集開始しました。ただ、あまり事例が集まらかったため、現在は運用停止しています。
事例が集まらなかった理由は様々あると思いますが以下のような理由が考えられます。
- 各人がヒヤリ・ハット自体に気付いていなかった
- 事例共有のタイミングが各人任せだったので事例の共有自体を忘れてしまった、といった理由が考えられます。
1.については、各工程で何をすべきかを定義するなど各人が理想と現実のギャップを比較しやすい状態にすると良いと考えています。
2.については、定期的に振り返りの機会を設ける、ヒヤリハット事例を収集する担当者を決める、といった対策が有効かもしれません。*7
おわりに
上記だけ見るとスムーズにことが進んでいたようにも見えますが、実際は苦難の連続でした。特に私はQAエンジニアのいない組織での業務、QAチームを立ち上げ、QA未経験の方の教育といった業務経験がなかったため、試行錯誤を繰り返しながら業務を行っていました。
一方で、他のWebエンジニアの協力が得られたこと、開発組織が拡大してきたタイミングでたまたま2人目のQAが誕生するなど、環境や幸運にも恵まれました。関係者の皆さんには感謝の気持ちでいっぱいです。
次回は2022年後半の活動内容(3人目のQAの入社、QAチームの方向性の決定、QAチーム内の共通認識作りなど)について紹介できればと思います。
We are Hiring!
コミューンではQAエンジニアを絶賛募集中です!コミューンのQAチームはQAエンジニアが頑張って品質を担保する組織ではなく、プロダクト開発の関係者全員で最高品質のプロダクトを届けられる組織を目指しています。
もし記事を読んで少しでもコミューンの開発にご興味を持っていただけたのであれば、是非カジュアルにお話できると嬉しいです!
*1:なお、個人的な反省点としては、このタイミングでテストスキルや品質等に関して少し具体的に説明しておいた方が、より皆さんの理解が深まったのではないかと考えています。
*2:1月と3月の件数を比較
*3:JSTQB Foundation Levelのシラバスを読んでもらうことも考えましたが、これらのドキュメントの方がわかりやすいと判断しました。
*4:テストで不具合が見つかるか否かは開発者が欠陥を混入するかしないか次第なところもあるため、テストで不具合が見つからなかったからといって一概に悪いテスト設計であったとは言えない
*5:ただし、メルマガ配信システムの改修頻度が落ちている、実行コストが高い等の事情により、現在は運用を停止している
*6:諸々の事情で、私がバグバッシュの運用に費やした工数が自分一人でテストを行う工数よりも多くなってしまいました
*7:前職のビジネスサイドの話ですが、月一回ヒヤリハット解決に関する責任者が集まる会議が開催されていました